Overview
The Overview tab provides a quick view of the tables' and partitions' sizes, usage, and KPIs with corresponding graphs. You can choose the metastore in a specific cluster for the snowflake metastore. Optionally, you can also configure the metastore type that should be available for selection on the Data page. The following sections are included in this tab:
Note
Ensure that the required configurations are set to get data to the Data page. Refer to Data page configurations.
Viewing table KPIs and trends

On the Unravel UI, go to the Data > Overview tab.
From the Metastore Type drop-down, select Snowflake.
Select the required Account ID.
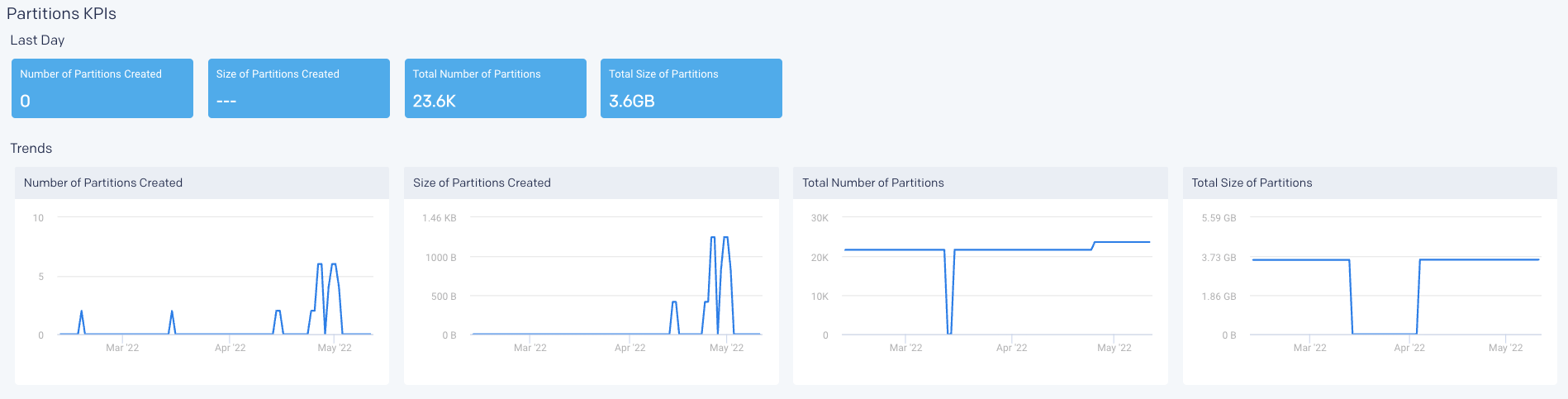
The following KPIs are shown for both the last day in a trend.
KPI
Description
Number of Tables Created
Number of tables created for that time period.
Size of Tables Created
The accumulated size of all the tables created for that time period.
Total Number of Tables
Total Number of tables currently in the system for that time period.
Total size of Tables
The accumulated size of all tables in the system for that time period.
Number of Tables Accessed
The number of tables accessed over the last day.
Number of Queries
The number of queries accessing these tables over the last day.
Number of Users
The number of users accessing these tables over the last day.
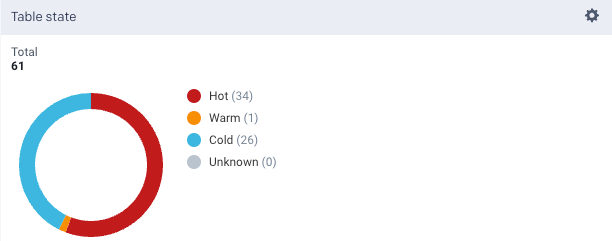
Define heat label for tables
You can define the following color-coded heat label for the tables:
Hot (
 )
)Warm (
 )
)Cold (
 )
)Unknown (
 (Shows the uncategorized tables)
(Shows the uncategorized tables)
The temperatures are defined based on the following parameters:
Age: the period since the table was created.
Last App Access: The last time the table was accessed by an application.
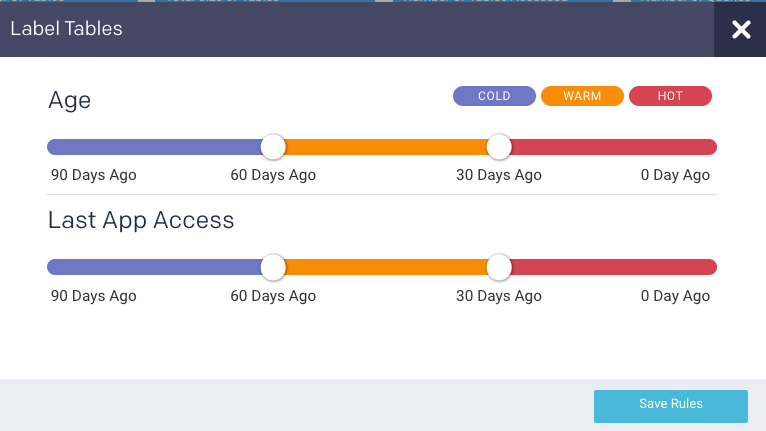
To define a heat label for the table, do the following
Go to Data > Overview > Table state section.
Click
 . The Label Tables dialog is displayed.
. The Label Tables dialog is displayed.
Move the color-slider to set the period for the tables to be defined under a specific color-coded heat label.
Click Save Rules. The corresponding donut chart displays the proportion of tables that are in the defined Hot (
 ), Warm (
), Warm ( ), and Cold (
), and Cold ( ) states.
) states.
These states of a table are classified based on the following logic:
A table is marked as
 Unknown when either Age or Last App Access is unknown.
Unknown when either Age or Last App Access is unknown.When both the metrics are known, then the following logic is applied:
A table is Hot (
 ) when at least one of the metrics (Age or Last App Access) is hot.
) when at least one of the metrics (Age or Last App Access) is hot.A table is Warm (
 ) when both metrics (Age and Last App Access) are warm, or when one is warm and the other is cold.
) when both metrics (Age and Last App Access) are warm, or when one is warm and the other is cold.A table is Cold (
 ) when both metrics (Age and Last App Access) are cold.
) when both metrics (Age and Last App Access) are cold.